Pagespeed belangrijk voor Google ranking
De pagespeed is de tijd die een website nodig heeft om te laden. Door je website en andere factoren te optimaliseren kun je de laadtijd van je website verlagen en dat is zeer gunstig voor de vindbaarheid in de zoekmachines. In dit artikel leggen we je uit over welke factoren we het hebben en hoe wij pagespeed optimalisatie toepassen.
Wat is Pagespeed
Pagespeed is je pagina snelheid, oftewel de tijd waarin jouw website geladen wordt. Omdat Google de beste resultaten aan zijn zoekmachine gebruikers wil laten zien, is je pagina snelheid een belangrijke factor voor de positie in de zoekresultaten.
Paginasnelheid is overigens al sinds 2010 een rankingfactor voor je website, echter vanaf juli 2018 is de waarde hiervan enorm veel belangrijker geworden. Hoge tijd om hiermee aan de slag te gaan dus!
GEVOLGEN LAGE PAGESPEED
Een lage pagespeed heeft een nadelige invloed op jouw positie in de Google zoekresultaten en op de conversies van je website. We onderbouwen dit met wat voorbeelden:
- Voor elke website heeft Google een tijdsbudget begroot om de website te indexeren. Met een snelle website kan Google meer van jouw website inhoud indexeren. Is jouw website traag, dan neemt Google gewoonweg niet alles mee.
- Google wil zijn zoekmachine gebruikers optimaal bedienen. Een snel geladen website hoort daarbij.
- Bij een traag geladen website gaat de gebruikersvriendelijkheid omlaag en daardoor stijgt de bounce rate (uitstap uit website). Ook blijkt de gemiddelde tijd op de pagina lager te liggen. Dit heeft een nadelig effect op de conversies op je website. Jouw bezoekers verliezen hun aandacht en stappen sneller uit je website.
Wist je dat?
Het streven van de totale website laadtijd minder dan 3 seconden is? Uit onderzoek blikt dat 53% van de gebruikers de site verlaat wanneer de laadtijd meer dan 3 seconden bedraagt. Iedere seconde meer laadtijd kan resulteren in 8% verhoogde uitstap, 7% afname in conversie en in 2,1% afname van producten in de winkelwagen.
PAGESPEED OPTIMALISEREN?
Om de pagespeed te optimaliseren, moeten we eerst weten waardoor deze beïnvloedt wordt. Hieronder benoemen we de belangrijkste factoren die zorgen voor een trage of snelle pagina snelheid en hoe je deze kunt verbeteren.
Server
De afstand tussen de locatie van de server waar je website op gehost wordt en de locatie van je website gebruikers heeft invloed op je pagina snelheid. Staat de server in Amerika en zitten je klanten in Europa dan verlies je milliseconden. Zonde en onnodig. Het is belangrijk dat de server zich bevindt in dat deel van de wereld waar jouw klanten zitten. Internationale websites kunnen er voor kiezen om de webhosting op te delen. Voor de meeste bedrijven is dat niet van toepassing en is hosting in West Europa het meest geschikt.
Kies ook voor VPS hosting. VPS staat voor Virtual Private Server en is een afgeschermde omgeving op een server. Standaard webhosting wordt doorgaans verleend vanuit een Shared Hosting omgeving waarbij je met andere gebruikers een deel op een server deelt. Shared hosting is een goedkoop alternatief, maar heeft enkele nadelen: vertraagt pagina snelheid, minder veilig voor hacking en andere gebruikers kunnen ervoor zorgen dat jij op een blacklist terecht komt.
Met VPS hosting is je website extra beveiligd en wordt de laadtijd sneller.
HTTP/2
HTTP/2 maakt gebruik van request multiplexing en dat verbetert je pagina snelheid. Een korte toelichting: wanneer een pagina op de website wordt geladen worden er verschillende verzoeken gestuurd naar de server. Zo moeten het design, afbeeldingen en andere functionaliteiten geladen worden. Het aantal requests loopt snel op met het gevolg dat servers een limiet aangegeven. De website pagina wordt daardoor in delen geladen. Met HTTP/2 worden deze requests gebundeld verstuurd, blijf je ruim onder het limiet en wordt de pagina in 1x geladen.
Afbeeldingen
Afbeeldingen blijven een van de zwaarste bestanden die ingeladen worden. Je doet er dus goed aan om de afbeeldingen vooraf te verkleinen voordat je ze gebruikt. Het gebruik van de nieuwste bestandsformats geeft ook al voordeel.
Het gebruik van meerdere afbeeldingen in diverse groottes is ook aan te raden. Vaak zie je dat één afbeelding wordt gebruikt voor allerlei apparaten. Ook al zijn er tegenwoordig tal van oplossingen zijn om een website responsive te krijgen op devices zoals mobiel en tablet, het gebruik van meerdere afbeeldingen in verschillende groottes is toch echt een aanrader. Anders blijf je een grote afbeelding (geschikt voor desktop) inladen voor een kleinere toepassing (bijvoorbeeld op mobiel). Om dit te realiseren gebruiken we het zogeheten srcset attribuut.
Voor de puntjes op de i gebruiken we ook een plug-in die afbeeldingen maximaal comprimeert. Daarmee behalen we het laatste voordeel.
Lazy Load
Lazy loading houdt in dat afbeeldingen op een webpagina niet meteen geladen worden. Vaak zijn dat afbeeldingen onder de vouw of in de footer. Die afbeeldingen worden pas geladen als de bezoeker daar arriveert. Met andere woorden: ben je bovenaan een pagina dan zijn de afbeeldingen lager op de pagina nog niet geladen. Het voordeel: een betere laadtijd van de pagina zonder kwaliteitsverlies. Immers, mocht de bezoeker halverwege al naar een andere pagina genavigeerd zijn, dan zijn afbeeldingen lager op de pagina niet onnodig geladen.
Wij passen lazy loading toe en brengen eigen code aan om ervoor te zorgen dat de belangrijkste afbeeldingen (zoals het logo in je header) wel met prioriteit geladen worden.
JavaScript
Javascript is een programmeertaal waarmee webpagina’s dynamisch en interactief worden. Deze scripts kunnen we comprimeren en soms zelfs combineren en daardoor worden er minder requests naar de server gestuurd.
Render blocking elimineren
Veel CSS en JavaScript bronnen zijn niet direct nodig zijn voor de gebruiker. Ze hoeven daarom niet direct geladen te worden boven the fold en kunnen daarom naar beneden gezet worden. We gaan het inladen van dergelijke scripts als het ware prioriteren: de belangrijkste scripts voor het device van de gebruiker eerst en de niet-essentiele scripts later.
Caching
Met caching zorgen we ervoor dat statische elementen (zoals afbeeldingen) bij een websitebezoek door de browser worden opgeslagen. Door dit browsergeheugen laadt de website vele malen sneller.
Minification
Minification is het verkleinen van de code. Hierbij worden onnodige delen uit de HTML, CSS en JavaScript verwijderd. Denk aan witregels, overtollige opmaak of onderdelen in de code die niet meer worden gebruikt. Daarvoor worden de bestanden compacter en wordt de bestandsgrootte kleiner.
PAGESPEED METEN
Er zijn verschillende tools om de pagina snelheid te meten. De bekendste is PageSpeed Insights van Google zelf, maar dat raden wij af. Met PageSpeed Insights worden er veel factoren gemeten, maar niet de echte paginasnelheid. Bovendien staan de servers in Amerika en zitten wij als gebruikers in Nederland. Het resultaat is een slechtere beoordeling dan daadwerkelijk het geval is.
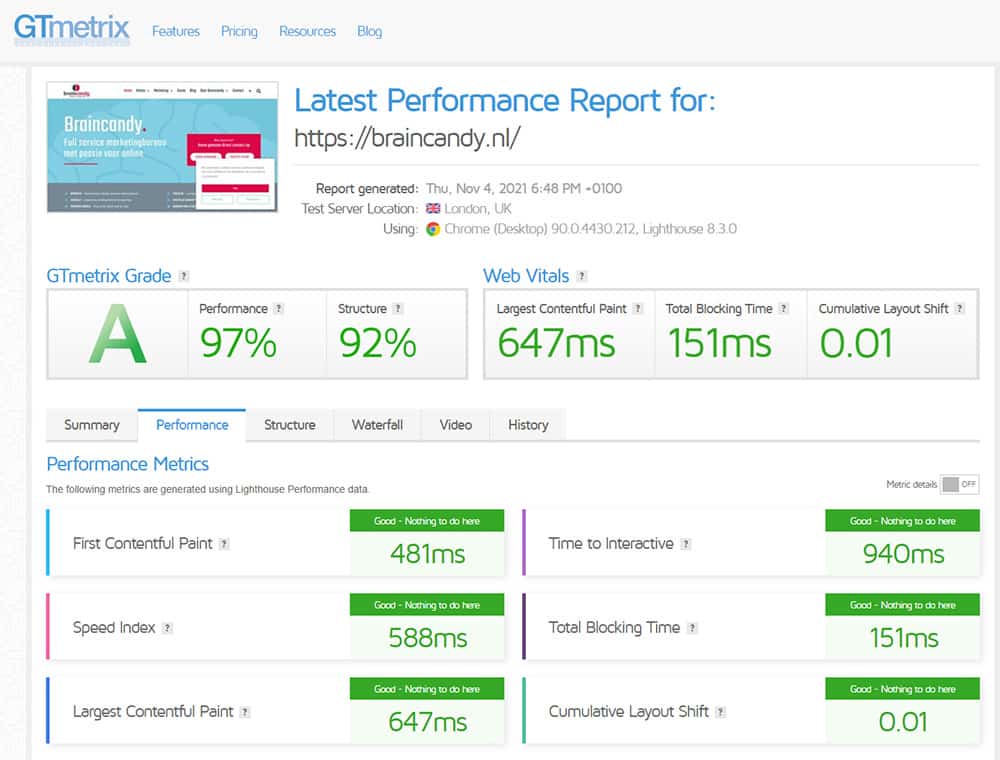
Voor het meten van de pagespeed adviseren wij gebruik te maken van GT Metrix of Pingdom Tools. Deze tools worden door vele marketingbureau geprezen en dat is niet voor niets. Beide tools zijn gratis te gebruiken en met een betaalde account krijgen onze online marketeers inzichten in doeltreffende verbeterpunten om prestatieproblemen op te lossen.
PAGESPEED OPTIMALISATIE DOOR BRAINCANDY
Pagespeed Optimalisatie is een onderdeel van onze SEO werkzaamheden. We bieden paginasnelheid optimalisatie ook als losse dienst aan, maar binnen een SEO overeenkomst zijn deze werkzaamheden sowieso ingesloten.
Op GTmetrix kun je onze pagespeed score en die van jezelf bekijken. (Zorg dat de GTmetrix test server staat ingesteld op London.)
Heb je er vertrouwen in dat wij de laadtijd van jouw website kunnen verbeteren. Neem dan vooral contact met ons op. Onze programmeurs gaan met alle onderdelen van jouw website aan de slag voor een optimaal resultaat.

1 maart 2020
1 maart 2020